

ChatGPT의 GPTs를 활용해서 블로그 썸네일 생성기를 제작 해 보았습니다.
네이버 및 티스토리의 썸네일 크기에 최적화 된 방식으로 구현을 했습니다.
아래 링크를 통해서 블로그 썸네일을 생성해 볼 수 있습니다.
ChatGPT - 네이버/티스토리 블로그 썸네일 메이커
블로그의 썸네일을 자동으로 생성해주는 AI 썸네일 메이커 입니다.
chat.openai.com
블로그 썸네일 자동 생성하기
2가지의 방식으로 블로그 썸네일을 생성 할 수 있습니다.
1. 제목으로 블로그 썸네일 만들기
2. 내 컴퓨터/스마트폰의 사진으로 썸네일 만들기
1. 제목으로 블로그 썸네일 만들기
제목으로 블로그 썸네일 만들기를 진행 해 보겠습니다.
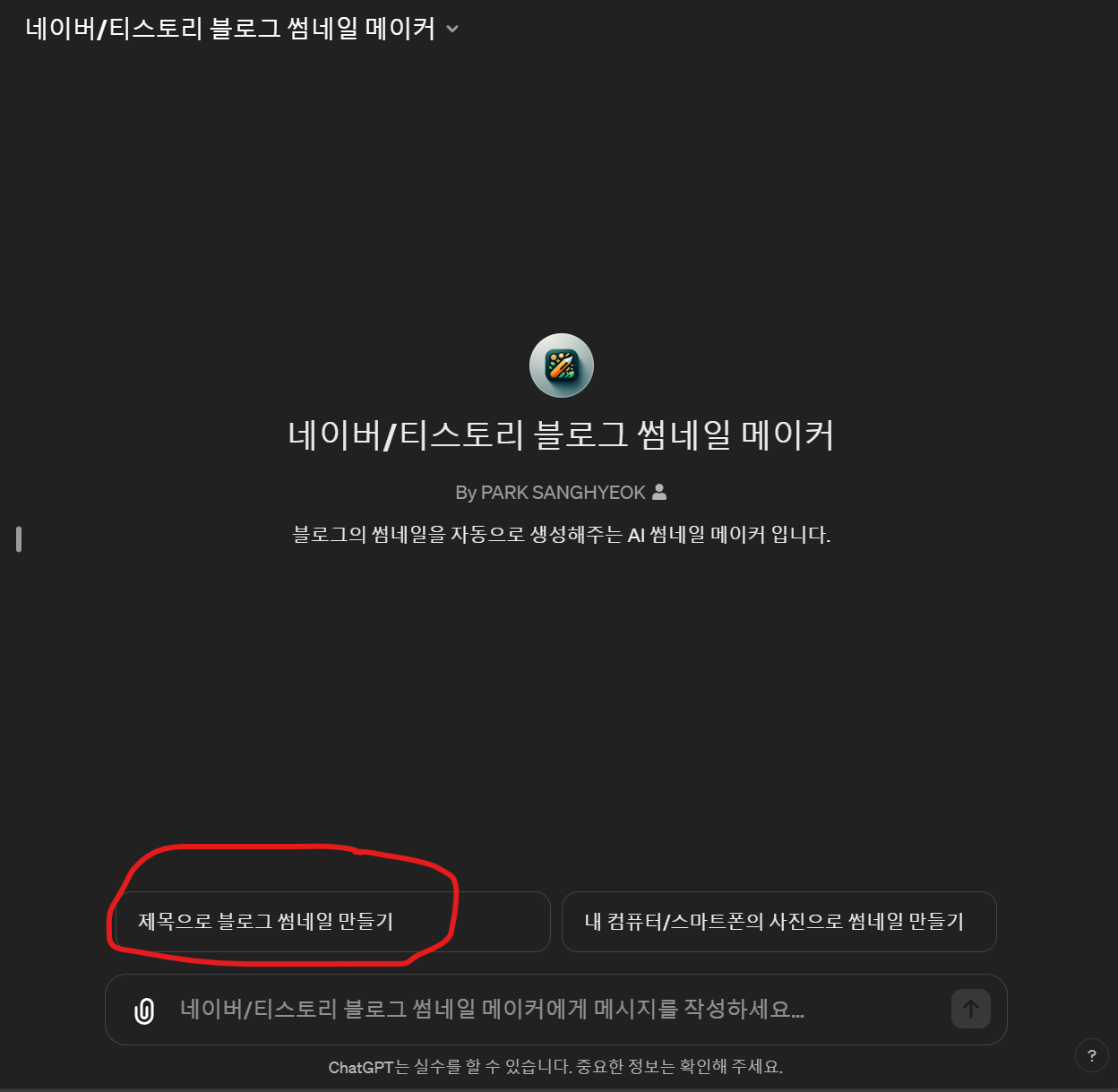
1) GPTs의 첫 화면에서 제목으로 썸네일 만들기를 클릭


그 다음 단계에서는 위와 같이 입력하고싶은 제목을 요구합니다.
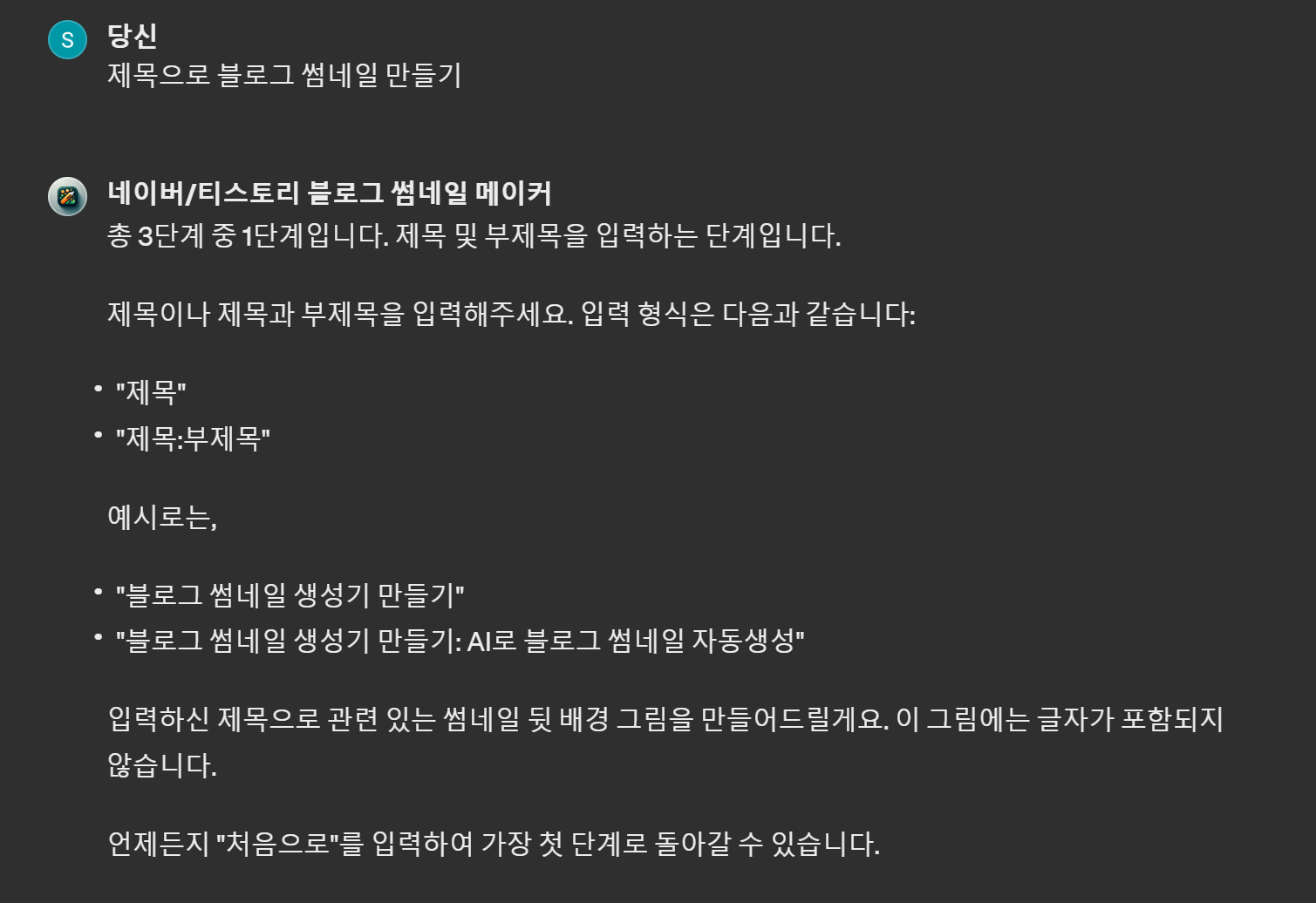
2) 썸네일 생성을 원하는 포스트 제목/부제목을 입력하기
예시에서는 본 포스트의 제목과 부제인 "블로그 썸네일 생성기 만들기: AI로 블로그 썸네일 자동생성" 을 사용해보려고 합니다.

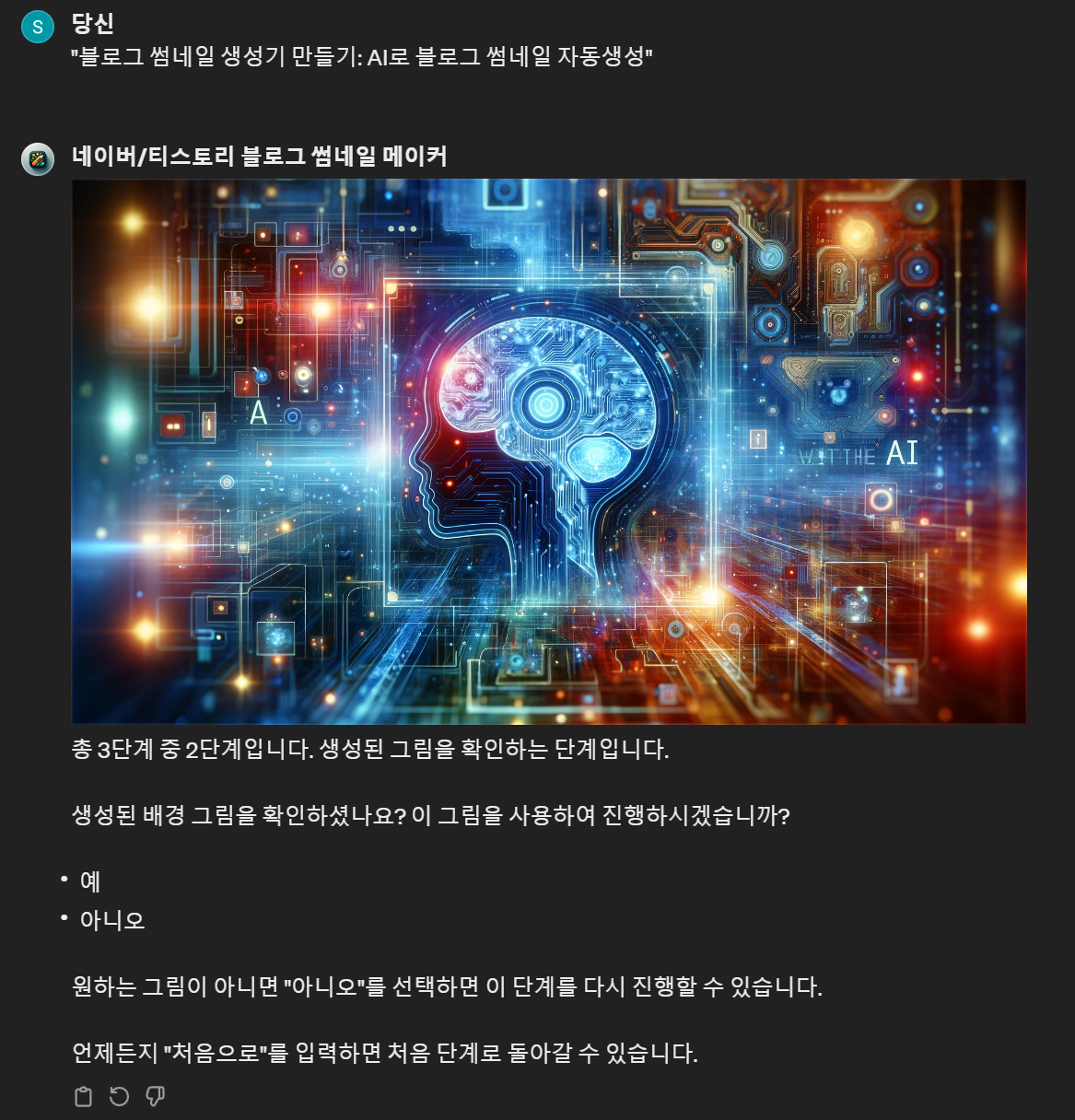
위와 같이 배경사진을 썸네일 사이즈와 제목에 맞게 만들어 주는데요.
마음에 들면 "예"를 입력하고, 마음에 들지 않으면 "아니오"를 입력해서 이미지를 재 생성 시킬 수 있습니다.
저는 마음에 들어서 "예"를 입력하고 마지막 단계로 넘어갔습니다.
다음은 마지막 단계 입니다.
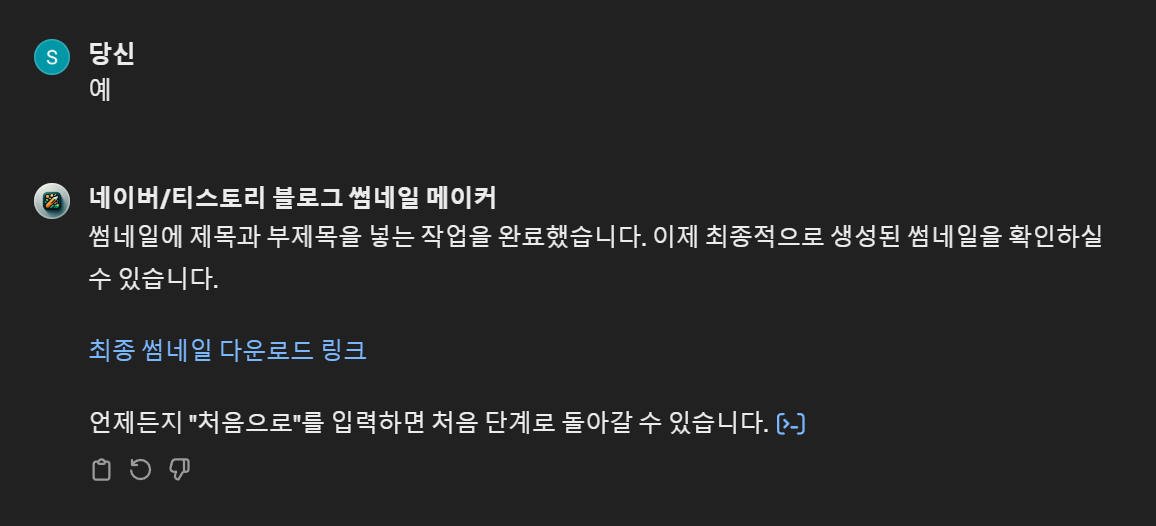
3) 썸네일 생성시에 사진에 제목을 넣을지 말지를 결정

예를 입력 하게되면 생성된 사진에 제목을 넣어서 만들어 주고, 아니라면 글자가 없는 사진을 그대로 다운받을 수 있게 해줍니다.
썸네일에 제목을 넣고싶어서 예를 입력했습니다.

그렇게 하면 다운로드 링크가 생겨서 썸네일을 최종적으로 완성을 시켜줍니다.
아래와 같이 말이죠 ㅎㅎ
실제로 이 포스트의 썸네일이기도 합니다.

다음으로는 직접 생성하는 방식 말고 사용자가 이미지 파일을 업로드 해서 그것을 활용하는 방법입니다.
2. 사진으로 블로그 썸네일 만들기
두번째는 내 컴퓨터/스마트폰의 사진으로 썸네일 만들기 입니다.
가지고 있는 이미지 파일을 통해서 썸네일을 만들수도 있습니다.
1) 아래와 같이 오른쪽 버튼 "내 컴퓨터/스마트폰의 사진으로 썸네일 만들기"를 클릭


인터넷에서 아무 사진을 받아서 ChatGPT의 검색창에 붙여넣습니다.
예시의 경우 인터넷에서 사자를 치면 나오는 아무 사진을 가져와서 넣었습니다.
크기는 1600x900px에 가까우면 좋으나 아무 사진을 쓰셔도 상관없습니다.

2) 썸네일에 사용할 제목을 입력
사진을 넣었으면, 이제 제목을 입력 할 수 있습니다.

저는 "사자 사진으로 블로그 썸네일 만들기" 라고 넣어보려고 합니다.
3) 생성된 최종 썸네일을 확인
제목을 입력하게 되면 아래와 같이 썸네일 파일의 링크를 사용자에게 줍니다.

해당 블로그 썸네일을 다운받아 보면 아래와 같습니다.

최종 결과물이 마음에 들지 않는다면 다시 생성을 시도 할 수 있습니다.
본 포스트에서는 AI를 통해서 썸네일을 생성하는 방법을 알아봤습니다.
도움이 많이 되셨으면 좋겠습니다.

개발 및 IT 관련 포스팅을 작성 하는 블로그입니다.
IT 기술 및 개인 개발에 대한 내용을 작성하는 블로그입니다. 많은 분들과 소통하며 의견을 나누고 싶습니다.